Elgg, Drupal, and Moodle -- the components of an online learning environment
6 min read
NOTE: comments are closed on this post. It has been attracting a lot of spam over the years, and the web has changed significantly since this post was first written. END NOTE
Elgg, Drupal, and Moodle all have a role to play in providing tools for learning communities. The example outlined in this post illustrates one way these three applications can work together in an academic setting. At the outset, however, it needs to be stressed that this is one solution chosen from among many. These three applications can be used by different institutions in different ways in response to specific institutional needs.
In this post, I am assuming some familiarity with Elgg, Moodle, and Drupal. For a quick overview, go here for Elgg, here for Moodle, and here for Drupal.
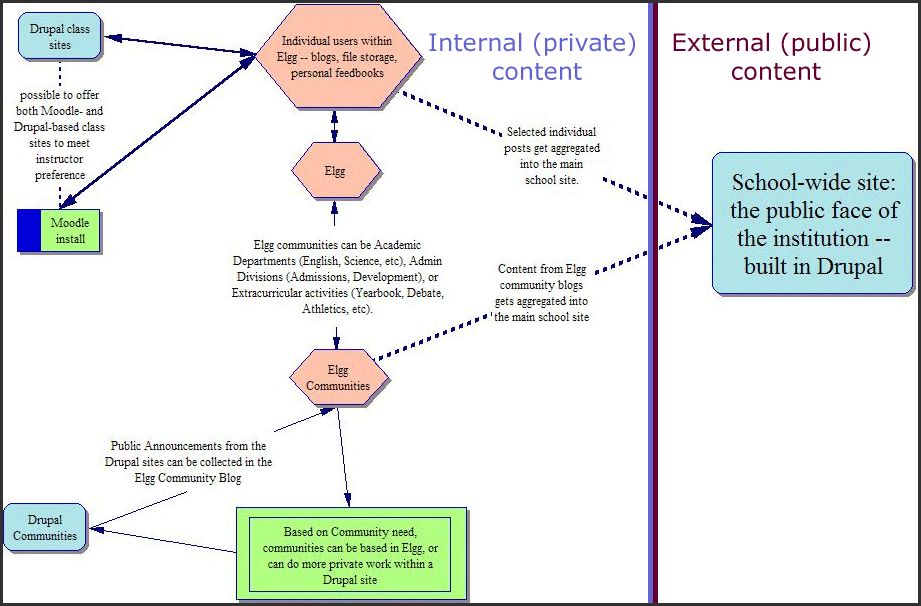
This chart provides a visual representation of the functionality described in the post.
Background
For the purposes of this post, I will talk about three discrete sections: class sites, the common area, and the school site. While these boundaries are constructs, they are useful in understanding both functional differences and practical security built into this setup.
Class sites refer to areas of the site devoted to supporting the classroom work. The main users of the class sites will be students and teachers, and content in this area will be largely private. Moodle and Drupal are used to run the class sites.
The common area is most closely analogous to a school intranet for one reason: every member of the school will have an account on it. However, as the core of the common area will run in Elgg, the similarities end there. Using Elgg, students will be able to create and maintain learning portfolios, maintain feedbooks, store files, and get updates on schoolwide and course-specific events. Additionally, all clubs, administrative divisions, academic departments, and athletic teams have an initial presence here as Elgg communities. Any groups within the institution that need more functionality and more security than offered within Elgg can extend their work into a Drupal site.
The school site refers to the official school web site. As this site is the public face of the institution, the content on this site will be public. In most institutions, the ability to put add and edit on the site will be limited to a small number of people. The school site will run in Drupal.
Specifics
Class Sites
Offering class sites in both Drupal and Moodle will allow instructors to choose the tool that works best for them. To generalize, Drupal sites offer a greater degree of flexibility in crafting a learning environment -- some users make the case that class sites in Drupal feel more student-centered than class sites in Moodle. This flexibility, however, comes at a cost. From a sysadmin perspective, Moodle is easier to maintain than Drupal. Additionally, some users claim that the focused UI of Moodle is easier for users who are not tech-savvy. The ease of use caveat, however, is directed more at teachers than at students. Students thrive in either Drupal or Moodle.
Over time, students will export content from their course work into their learning portfolio (maintained in the community area in Elgg). Currently, this can be accomplished through Elgg's aggregator/feedbook creator.
Common Area
As the name implies, the common area is the heart of the school site. All members of the school -- students, teachers, and administrators -- will have accounts here, and these accounts all come with the standard functionality of Elgg: a personal blog, personal file storage, podcasting, personal feedbook, etc. Users can choose to share resources they collect in their area, or to keep their resources private. Over time, students can use their space in the common area to build a portfolio of their work. Each member of the the site can use their personal space to create their own individualized learning/working environment.
Additionally, all clubs, departments, and administrative divisions can create private or public sections. Within Elgg, these sections are called communities, and these communities can be set up as private (users can only join with an invitation) or public (the user joins at their discretion). Elgg communities have the same functions as Elgg users. Within the community space, every community member can post to the community blog, upload files to community file storage, create community-specific podcasts, create community-specific news feeds, etc. Also, like individual users, community resources can be private within the community or shared among all site members.
Within the institution, it is highly likely that some administrative divisions and extracurricular activities will want more functionality, privacy, and/or security than offered by Elgg communities. These groups can do their work in a Drupal site. This allows these groups to collaborate on sensitive or private work behind an additional level of access control, and to set up more structured/discipline-specific sites than possible within Elgg. When members of these communities want to share content with the rest of the school, they can aggregate the content from the Drupal site onto their community blog, where all members of the school will be able to view it. As one example of functionality that exists within Drupal and not within Elgg, the Drupal sites will allow online publishing and layout of newspapers, newsletters, and literary magazines with a level of complexity that Elgg doesn't support.
The School Site
Up to this point, we have described content that is largely private to members of the school community. The content of the class sites and the content in the community area is not accessible to the general public. The school site, however, is intended for the public, and all of the content on the school site is visible over the web. For this reason, only a select few people should have the ability to create and edit content on the school site.
Much of the content -- like the directions, or the mission of the school -- on the school site will be static. However, dynamic content can be added to the site by aggregating feeds from the community blogs. One example of how this could be used involves athletics: if a game was cancelled, this would be posted to the athletics blog. The feed from the athletics blog would be picked up on the school site, where the information would be distributed to site visitors. Obviously, not all blogs from the community area would be aggregated and published on the school site, and the choice of what blogs to include for publication would be made by a site administrator of the school site. Summary
What I outlined in this post provides one way of setting up a private online learning environment and public web presence for a school. In describing this setup, I attempted to create a scenario where student needs and institutional needs were met in a mutually supportive way. As I said in the beginning of this post, this is one way of doing it. Given the flexibility of Elgg, Drupal, and Moodle, countless other technologically viable and pedagogically sound solutions exist.